Riot.js(v3.6.0)でtableタグと格闘したmemo。
仕事でRiot.js、家ではReactというjavascriptにまみれてます。
Riot.jsのカスタムタグを使ってHTMLに動的な表示を実現させる稼業で今後も使いそうなのでmemo.
序
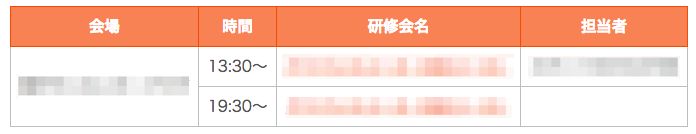
HTML側ではデータを元にtableを使ってこんな感じに表示させたい。

至って普通のテーブルですが、左端のrowspanがちょっと工夫のいるところ。
Riot.jsを組み込む前のHTML
<table> <thead> <tr> <th>会場</th> <th>時間</th> <th>研修会名</th> <th>担当者</th> </tr> </thead> <tbody> <tr> <td rowspan="2">****</th> <td class="time">10:00~</td> <td class="work"><a href="#">****</a></td> <td class="name">****</td> </tr> <tr> <td class="time">10:00~</td> <td class="work"><a href="#">****</a></td> <td class="name">****</td> </tr> <tr> <td rowspan="1">¥¥¥¥</th> <td class="time">10:00~</td> <td class="work"><a href="#">¥¥¥¥</a></td> <td class="name">¥¥¥¥</td> </tr> </tbody> </table>
だいたいデザイナさんからこんな感じのHTMLがもらえます。
Riot.js組み込み
表示するデータは会場単位のobjectの中にイベントの詳細が入っている形を作ります。 Javascriptで配列内の要素をキーに分割するmemo
<table class="training"> <thead> <tr> <th>会場</th> <th>時間</th> <th>研修会名</th> <th>担当者</th> </tr> </thead> <tbody each={ schedule, key in schedules }> <tr each={ val,i in schedule }> <td if={ i < 1 } rowspan={ schedule.length }>{ key }</td> <td class="time">{ val.time}~</td> <td class="work"><a href="/hoge.html?hoge={ val.id }">{ val.displayName }</a></td> <td class="name">{ val.staff }</td> </tr> </tbody> </table>
会場単位のループをtbodyで行って、その中でイベント詳細のループをさらに回すという感じ。 rowspanはループカウントiで判定して表示を制御した。
参考
Javascriptで配列内の要素をキーに分割するmemo
レスポンスを自分で変更できないので、javascript側でレスポンスデータをブレイクしたmemo.
データ
- before
[
{
id:1
venue:AAAA
name: -
date: -
staff: -
},
{
id:2
venue:AAAA
name: -
date: -
staff: -
},
{
id:3
venue:CCCC
name: -
date: -
staff: -
}
]
今回はvenue単位の連想配列にしたい次第。
* after
[
{
AAAA: [
{
id:1
venue:AAAA
name: -
date: -
staff: -
},
{
id:2
venue:AAAA
name: -
date: -
staff: -
}
],
CCCC: [
{
id:3
venue:CCCC
name: -
date: -
staff: -
}
]
break
var splitData = {}; for (var i = 0; i < data.length; i++) { if (splitData.hasOwnProperty(data[i]['venue'])) { splitData[data[i]['venue']].push(data[i]); } else { splitData[data[i]['venue']] = new Array(data[i]); } }
hasOwnPropertyでキーの値の存在確認しながら作るor追加しました。
参考
Laravel5.3でプロキシサーバー経由のアクセスの送信元IPを取得する。
Heroku+Laravel5.3の環境で、送信元IPの取得するミッション。
Heroku経由のRequestに対して、
$request->ip()
をしてもRequest毎に違うIPが返ってきてしまい、
herokuでアプリケーション側でIPフィルタリング的な処理ができないの…?
と一瞬悩んだのでメモ。
どうやらプロキシサーバーやロードバランサーを経由すると書き換わってしまう模様。
以下解決策。
tips
How to Configure Symfony to Work behind a Load Balancer or a Reverse Proxy (current)
なるほど setTrustedProxies() をつかうといいらしい。
$request::setTrustedProxies([Request::ip()]); sprintf($request->ip());
とすると、
should not be called statically in ~~
となりました。 あれれと確認すると、
use Illuminate\Http\Request;
ではなく、
use Request;
とすると無事エラーもなくなり、送信元IPを取得できました。
こちらからは以上です。
react-pwa-reference でPWA体験
自分サーバーサイドエンジニアっす!と言って入社したものの、受託開発従事者なので案件によってはフロントを触ることが多い最近。
実のところ「チクショウ、サーバーサイドがやりたいぜ」と思うこともあまりないので、しっかり勉強していきたい所存。
最近案件でWebサービス+iOS&AndroidのWebViewを使った専ブラ的なアプリを作ることがありました。
機能追加毎の検証も、ネイティブ側の申請も何か何まで大変なのですが、
その時自分にPWAでやるか、という知識と勇気があれば…みたいな感があるので少しだけ体感してみました。
環境
$ nodebrew list v5.12.0 v8.1.2 current: v8.1.2 $ npm -v 5.0.3
setup
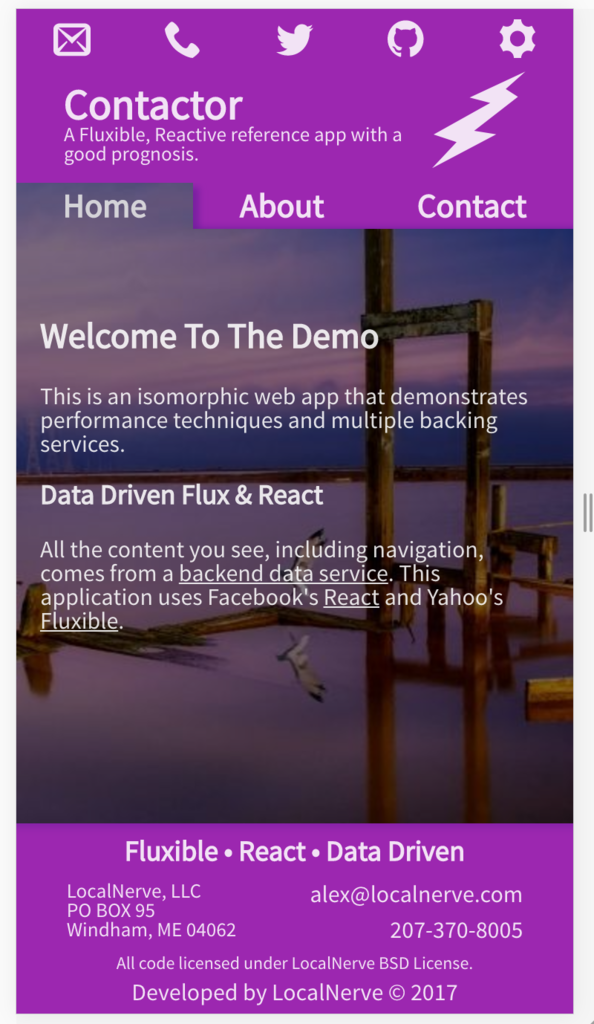
体験キットはreact-pwa-reference github.com
git clone https://github.com/localnerve/react-pwa-reference npm install
pwa体験
$npm run dev

次はコードみていきたいけどキツかったらreactもうちょっと慣らしていかないとって感じです。 こちらからは以上です。
Laravel+Cloudinaryで画像アップロードする
背景
herokuで運用しているWebサービスに画像のアップロード機能を追加するというミッションが課せられたので「とりあえずS3でいっか!」とする前に、herokuアドオンにあったClodinaryを調査を兼ねて試用してみました。
環境
laravel5.3 (PHP7.1.2)
インストール
※heroku側のアドオン追加などは割愛します。
今回はCloudderというCloudinaryのライブラリをlaravel向けにラップしている、
アプリケーションを使いました。
composerでinstallします。
composer require jrm2k6/cloudder:0.4.*
composer.json
"require": {
…
"jrm2k6/cloudder": "0.4.*"
},
設定
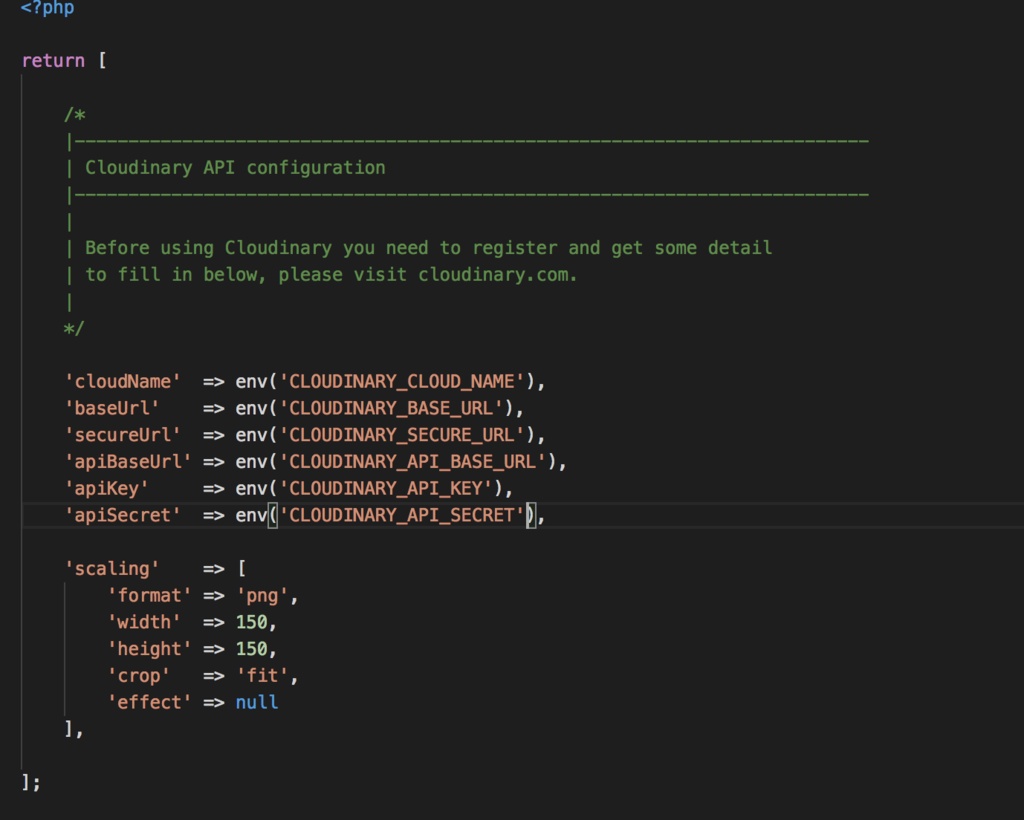
インストールするとcloudder.configが生成されるのですが、

という感じなので、デフォルトのoptionはココで書いて、key等は.envファイル設定します。※optionについては後述
.env
…
CLOUDINARY_API_KEY=****
CLOUDINARY_API_SECRET=****
CLOUDINARY_CLOUD_NAME=****
…
keyはダッシュボード参照。

次にLaravel内で使えるように設定しますが、
gitの説明通りのだとLaravelのバージョンが違うので5.3.*では以下のように書きます。
app.conf
'providers' => [
JD\Cloudder\CloudderServiceProvider::class
],
'aliases' => [
'Cloudder' => JD\Cloudder\Facades\Cloudder::class
]
設定は以上です。
使ってみる
適当にtestを作って試しました。
testなんで書きませんでしたが、Controllerで使う際にはuseします。
use JD\Cloudder\Facades\Cloudder;
uploadとレスポンス確認
Cloudder::upload('http://res.cloudinary.com/demo/image/upload/w_250,h_168,c_fit/sample.jpg', '');
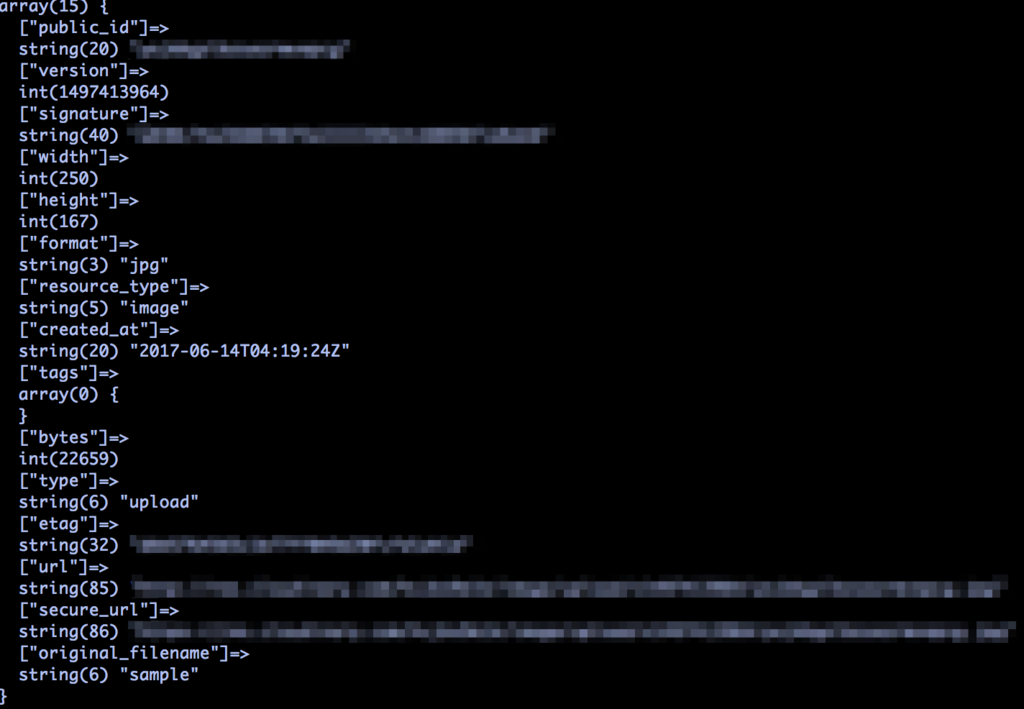
var_dump(Cloudder::getResult());
URLでもpublic内の画像のファイルパスでもいけます。
レスポンスはこんな感じ。

なにも指定しないとそのままアップロードされます。
option 付けるver
Cloudder::upload($imagePath, '',
array("width"=>150, "height"=>150, "crop"=>"fill", "format" => "png", "gravity" => "center"),
[‘test_image’, ‘blog’]);
こんな感じでいけます。
指定できるoptionの種類はかなりあります。
↓公式doc
公式docをみるとやっぱりCloudder楽そうだな〜ってなるかなって思います。
実際インストールもcomposer一発なのでおすすめ。
まとめ
使ってみると思ってた以上に簡単。
画像取得optionはupload時にも、url取得時にも指定できて調査を忘れて楽しめます()
実用面ではS3をすでに使っていて更に有料でこっちもってなるとどうでしょうか、という感じがします。
まあheroku使っててAddOn余ってて〜って感じならワンチャンあるのではないでしょうか◎
Laravel5.3でWindows ExcelにもやさしいCSV出力
管理画面がないサイトだったりすると、
なんだかんだExcelで見るのは便利で、エンジニアではない方からデータのcsv出力は結構求められますよね。
(主に文字コード面で)Macなら見れるのに〜と言わないためのメモ。
いや自戒。
あぁ自戒。
環境
* Heroku
* Laravel5.3
※このエントリではHeroku触れないですが、on Herokuで動いてるよってことで書いときます。
pack
Storage::put(
$path,
pack('C*',0xEF,0xBB,0xBF) .‘ID,名前,名前カナ,メアド’
);
ヘッダの前にpack関数でBOMを付ける。それです。
UTF−8でもこれつけるだけで、Excelがちゃんと認識してくれるようになりました。
というかSJISに変換しちゃうと化けてしまうものもカバーされててびっくり。
これさえしておけば後は、煮るなり焼くなりStrage::appendするなりして大丈夫です。
こちらからは以上です。
