Laravel+Cloudinaryで画像アップロードする
背景
herokuで運用しているWebサービスに画像のアップロード機能を追加するというミッションが課せられたので「とりあえずS3でいっか!」とする前に、herokuアドオンにあったClodinaryを調査を兼ねて試用してみました。
環境
laravel5.3 (PHP7.1.2)
インストール
※heroku側のアドオン追加などは割愛します。
今回はCloudderというCloudinaryのライブラリをlaravel向けにラップしている、
アプリケーションを使いました。
composerでinstallします。
composer require jrm2k6/cloudder:0.4.*
composer.json
"require": {
…
"jrm2k6/cloudder": "0.4.*"
},
設定
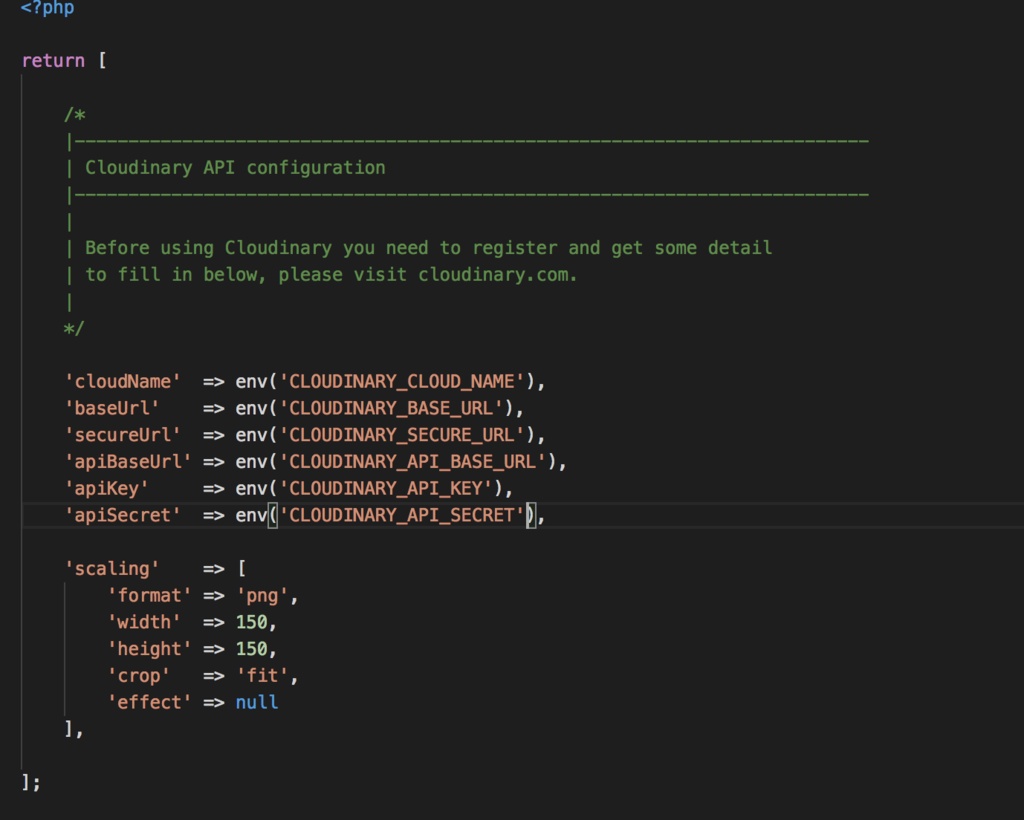
インストールするとcloudder.configが生成されるのですが、

という感じなので、デフォルトのoptionはココで書いて、key等は.envファイル設定します。※optionについては後述
.env
…
CLOUDINARY_API_KEY=****
CLOUDINARY_API_SECRET=****
CLOUDINARY_CLOUD_NAME=****
…
keyはダッシュボード参照。

次にLaravel内で使えるように設定しますが、
gitの説明通りのだとLaravelのバージョンが違うので5.3.*では以下のように書きます。
app.conf
'providers' => [
JD\Cloudder\CloudderServiceProvider::class
],
'aliases' => [
'Cloudder' => JD\Cloudder\Facades\Cloudder::class
]
設定は以上です。
使ってみる
適当にtestを作って試しました。
testなんで書きませんでしたが、Controllerで使う際にはuseします。
use JD\Cloudder\Facades\Cloudder;
uploadとレスポンス確認
Cloudder::upload('http://res.cloudinary.com/demo/image/upload/w_250,h_168,c_fit/sample.jpg', '');
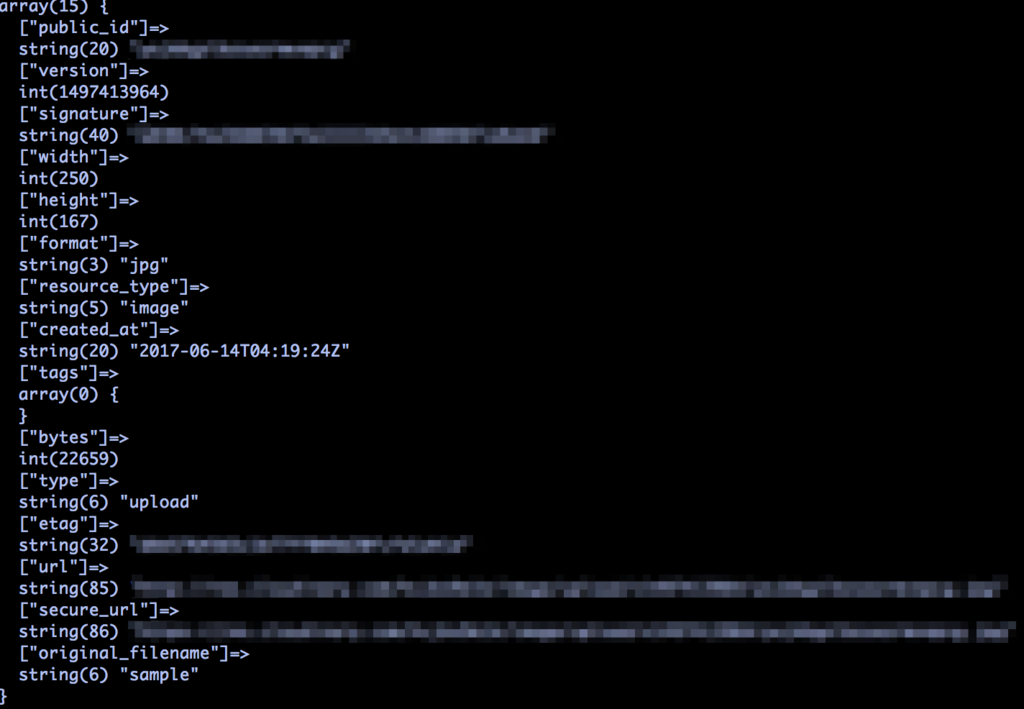
var_dump(Cloudder::getResult());
URLでもpublic内の画像のファイルパスでもいけます。
レスポンスはこんな感じ。

なにも指定しないとそのままアップロードされます。
option 付けるver
Cloudder::upload($imagePath, '',
array("width"=>150, "height"=>150, "crop"=>"fill", "format" => "png", "gravity" => "center"),
[‘test_image’, ‘blog’]);
こんな感じでいけます。
指定できるoptionの種類はかなりあります。
↓公式doc
公式docをみるとやっぱりCloudder楽そうだな〜ってなるかなって思います。
実際インストールもcomposer一発なのでおすすめ。
まとめ
使ってみると思ってた以上に簡単。
画像取得optionはupload時にも、url取得時にも指定できて調査を忘れて楽しめます()
実用面ではS3をすでに使っていて更に有料でこっちもってなるとどうでしょうか、という感じがします。
まあheroku使っててAddOn余ってて〜って感じならワンチャンあるのではないでしょうか◎